Construção de menu de navegação
Publicado em: 28/06/2004Introdução
Neste tutorial vou mostrar as técnicas CSS para construção de menus de navegação verticais com efeitos rollover de cor .
Ao final da leitura deste tutorial você estará capacitado a projetar menus verticais com uso do elemento HTML list, bem como adicionar-lhe efeitos de rollover com uso das CSS.
A versatilidade do elemento HTML list para construção de menus
As técnicas CSS para construção de menus de navegação preconizam o emprego do elemento HTML list não ordenada - tag <ul> </ul> - , por apresentarem grande flexibilidade e versatilidade para estilização.
O príncipio básico de construção da estrutura HTML do menu consiste em tirar proveito do fato de o elemento <ul> comportar-se como se fosse uma divisão (elemento nível de bloco) e dentro dela divisão, enclausurar em cada elemento <li> (elemento nível de bloco), um link <a> (elemento inline), como um item da lista.
Com isto, conforme você verá a seguir
teremos uma estrutura HTML na sequência:
ul ==> li ==> a
O que nos proporciona 03 (três) elementos HTML possíveis de serem estilizados, advindo daí a versatilidade das listas para menus o que acrescido ao fato da disposição visual "empilhada" inerente as listas torná-las o elemento HTML preferido e largamente usado para construção de menus com CSS.
A estrutura inicial do menu
Como apoio para o desenvolvimento do tutorial, vamos montar um menu composto de 05 (cinco) links.
Você logo vai perceber que se no futuro, resolvermos ampliar nosso menu com mais links ou mesmo suprimir links, toda a estrutura e folha de estilo continuará válida, isto é, flexibilidade total no menu.
O HTML básico:
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutoriais CSS</a></li>
<li><a href="#">Normas XHTML do W3C</a></li>
<li><a href="#">Posicionamento CSS</a></li>
<li><a href="#">Contato</a></li>
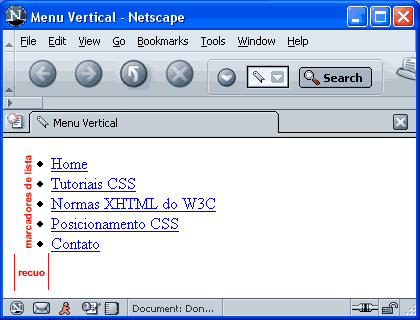
</ul>Esta é uma lista não ordenada que o browser renderiza como mostrado abaixo:

Nota: As listas HTML são renderizadas com marcadores a frente de cada item da lista. No caso de listas não ordenadas os marcadores são pequenas bolinhas conforme mostrado e destacado na figura. E, também por default as listas tem um recuo que também mostro em destaque na figura.
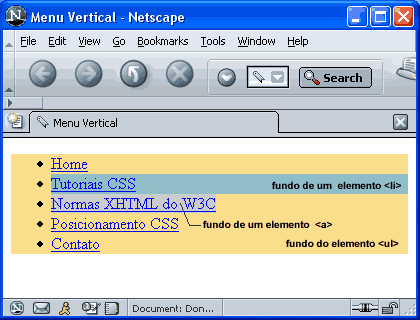
A seguir para tornar bem clara a posição de cada elemento HTML dentro da lista coloquei um fundo colorido para melhor visualização e entendimento da sequência do tutorial.
Observe atentamente a figura abaixo:

Observe como os elementos nível de bloco <ul> e <li> extendem-se pela tela toda do monitor e o elemento inline <a> ocupa somente a área onde está digitado.
Definindo uma id ou uma classe para nossa lista.
E logo de início, uma questão típica das estilizações com CSS.
Questão: Todas as listas do documento seguirão as regras CSS estabelecidas, mesmo aquelas listas que não são menus?
Resposta: Sim se você estabelecer regras CSS para o elemento <ul> genericamente.
Não se você atribuir uma id ou uma classe para sua lista do menu e estilizar para aquela id ou classe.
Vamos neste tutorial atribuir uma id chamada de menu para nossa lista <ul>
assim: <ul id="menu">
Retirando os marcadores e o recuo e definindo a cor de fundo.
Definida a id da lista, nosso próximo passo inicia a estilização do menu e será a retirada dos marcadores, eliminação do recuo próprios das listas e definição da cor do fundo para o menu.
Está é a regra CSS:
ul#menu {
margin: 0; /* retira o recuo para alguns browsers */ (*)
padding:0; /* retira o recuo para outros browsers */ (*)
list-style-type: none; /* retira o marcador de listas*/
background-color: #fade8b; /* cor do fundo */
}(*) O recuo nas listas não é interpretado de maneira idêntica pelos diversos browsers.
Alguns usam a propriedade margin e outros o padding, por isso declaramos ambos igual a zero, para garantir renderização idêntica para todos os browsers.
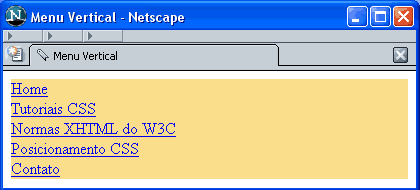
Observe o efeito desta regra na lista:

Nota: Vou manter a mesma cor do fundo do elemento <ul> pois esta será a cor final do menu no estado inicial.
Retirando o sublinhado dos links e separando os elementos <li>.
A seguir vamos definir regras CSS para retirada do sublinhado dos links, para colocar uma separação entre os links, e estilizar a fonte e tamanho dos textos dos links.
Estas são as regras CSS:
ul#menu li {
border-bottom:1px solid #a4a0f5;
/* coloca uma
borda azul entre links */
}
ul#menu li a:link {
text-decoration: none;
/* retira o sublinhado dos links */
font-family: Geneva, Arial, Helvetica,
sans-serif; /* define o tipo de fonte */
font-size:14px; /* define o tamanho da fonte */
color:#5e0f50; /* define a cor da fonte */
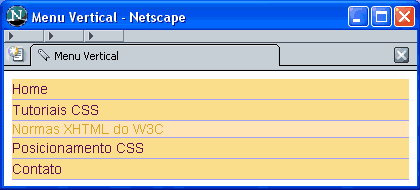
}Observe o efeito desta regra na lista:

O efeito rollover.
A pseudo classe que estiliza os links quando passa-se o mouse sobre, é:
a:hover
Está é a regra CSS para o rollover:
ul#menu li a:hover {
background-color: #FFE4B5; /* cor do fundo */
color: #DAA520; /* cor da fonte */
display:block; (*)
}(*) Está regra display: block; é escrita com a finalidade de fazer com que a troca da cor do fundo seja na extensão toda do elemento <li>.
Explico:
Dê uma olhadinha na figura lá em cima onde mostro as cores do fundo dos elementos e veja a cor cinza que coloquei para o elemento <a> e a cor azul que coloquei para o elemento <li>.
A regra acima é para o elemento <a> a:hover, mas o fundo no estado mouse sobre o link é aquela faixa cinza da figura acima e é ela que vai mudar de cor.
Para que a cor mude em toda a extensão, basta transformar o elemento <a> que é inline para bloco.
Observe o efeito desta regra na lista, com o mouse sobre o terceiro link:

Largura, bordas, espaçamentos e detalhes.
Vamos agora acresentar detalhes para incrementar o visual do nosso menu.
Largura: nosso menu extende-se pela tela toda do monitor, vamos limitá-lo a uma largura de 200 px:
ul#menu {
width:200px; /* uma largura para o menu */
border:1px solid #003399;
/* uma borda em volta do menu */
}Borda e espaçamento: colocando uma borda colorida e um espaçamento a esquerda:
ul#menu li a:link, ul#menu li a:visited {
border-left:10px solid #EEC591; /* uma barrinha a
esquerda dos links */
padding-left:5px; /* espaçamento entre a
barrinha e o texto do link */
}Tornando toda a área clicável e declarando height para IE
ul#menu li a:link, ul#menu li a:visited {
display:block;
height:1%;
}
Rollover: trocando a cor da borda com o mouse sobre o link (no rollover)
ul#menu li a:hover {
border-left:10px solid #FFD39B;
/* troca a cor da barrinha */
}Adicionando um hack para o IE
ul#menu li a:hover {
border-left:10px solid #FFD39B;
/* troca a cor da barrinha */
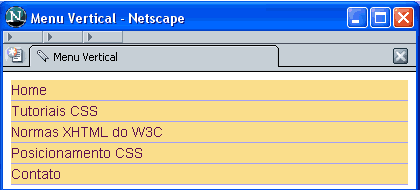
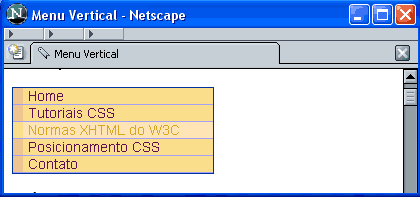
}Observe o efeito destas regras no menu:

Nota: O terceiro link está no estado com o mouse sobre ele.
Palavras finais.
Neste tutorial mostrei as técnicas para construção de um menu com uso do elemento lista da HTML.
Com criatividade e variando cores, bordas e detalhes como mostrado no tutorial, você obterá efeitos bem interessantes. Considere colocar uma barrinha no lado direito dos links assim como mostrei para o esquerdo.
Que tal tentar com outras famílias de fontes? E com negrito? As variações são inúmeras e certamente você conseguirá um menu bem mais harmonioso e bonito do que este que eu mostrei :-)
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.