Efeitos CSS em cabeçalhos - Parte 2
Publicado em: 02/05/2005Introdução
Mostrar o uso das propriedades CSS border e background para incrementar o visual de cabeçalhos em documentos web.
Ao final da leitura deste tutorial você estará capacitado estilizar os cabeçalhos (tags <h1> <h2>.....), aplicando efeitos bastante criativos com uso das CSS.
Os efeitos deste tutorial
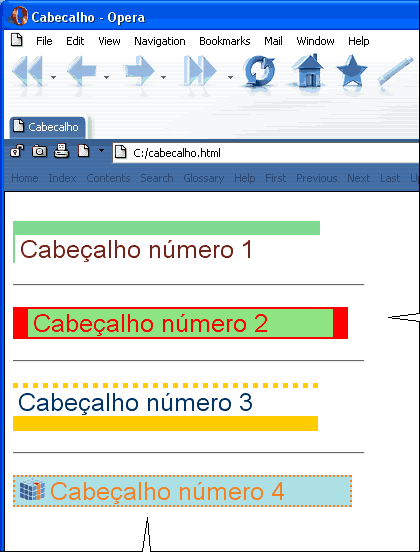
Na figura abaixo você tem uma imagem de como um browser renderizou 04 (quatro) cabeçalhos que servirão de base para o desenvolvimento das técnicas explicadas neste tutorial.

Considerações iniciais
Os quatro cabeçalhos mostrados na figura acima foram todos eles estilizados simplesmente alterando-se o valor das MESMAS propriedades CSS para cada um deles. Isto é, as regras CSS de estilização usam as mesmas propriedades. Alteram-se somente os valores das propriedades.
Teste seus conhecimentos de CSS: Você é capaz de identificar quais as propriedades estilizadas?
Dica: Foram 06 (seis) propriedades!
Agora que você já sabe qual a apresentação final de cada um dos quatro cabeçalhos e quais as propriedades que serão estilizadas fica fácil entender as regras CSS mostradas a seguir
/* O Cabeçalho número 1 */
.um { /* Classe para o cabeçalho */
width:300px; /* Largura total - Se você omitir
ocupará toda a linha */
font: 25px Arial, Helvetica, sans-serif; /* Tamanho e
família de fontes */
color: #7D2116; /* Cor da fonte */
border-top: 14px solid #7FD991; /* Borda em cima */
border-left: 2px solid #7FD991; /* Borda a esquerda*/
padding-left:5px; /* Espaçamento do texto a esquerda */
} /* Note que não há uma cor de fundo */
/* O Cabeçalho número 2 */
.dois { /* Classe para o cabeçalho */
width:300px; /* Largura total - Se você omitir ocupará toda a linha */
font: 25px Arial, Helvetica, sans-serif; /* Tamanho e família de fontes */
color: #FF0000; /* Cor da fonte */
background: #8EE481; /* Cor do fundo*/
border-bottom: 2px solid #FF0000; /* Borda em baixo */
border-left: 15px solid #FF0000; /* Borda a esquerda*/
border-top: 2px solid #FF0000; /* Borda em cima */
border-right: 15px solid #FF0000; /* Borda a direita */
padding-left:5px; /* Espaçamento do texto a esquerda */
}
/* O Cabeçalho número 3 */
.tres { /* Classe para o cabeçalho */
width:300px; /* Largura total - Se você omitir ocupará toda a linha */
font: 25px Arial, Helvetica, sans-serif; /* Tamanho e família de fontes */
color: #003366; /* Cor da fonte */
border-top: 5px dotted #FFCC00; /* Borda em cima */
border-bottom: 15px solid #FFCC00; /* Borda em baixo */
padding-left:5px; /* Espaçamento do texto a esquerda */
} /* Note que não há uma cor de fundo */
/* O Cabeçalho número 4 */
.quatro { /* Classe para o cabeçalho */
width:300px; /* Largura total - Se você omitir ocupará toda a linha */
font: 25px Arial, Helvetica, sans-serif; /* Tamanho e família de fontes */
color: #F58221; /* Cor da fonte */
background: #ACE0E5 url(logo_im.gif) 5px 0 no-repeat;
/*Ver Nota*/
border-top: 2px dotted #F58221; /* Borda em cima */
border-right: 2px dotted #F58221; /* Borda a direita */
border-bottom: 2px dotted #F58221; /* Borda em baixo */
border-left: 2px dotted #F58221; /* Borda a esquerda*/
padding-left:35px; /* Espaçamento do texto a esquerda */
}
Nota: Neste cabeçalho inserimos uma figura de fundo
(o logo do iMasters),obtendo um efeito bem interessante!
O HTML para você fazer suas experiências
.........
<h1 class="um">Cabeçalho número 1</h1>
<h1 class="dois">Cabeçalho número 2</h1>
<h1 class="tres">Cabeçalho número 3</h1>
<h1 class="quatro">Cabeçalho número 4</h1>
........
Teste seus conhecimentos de CSS:
Resposta:
As propriedades são: font, color, background, border, padding, width.
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.