Layout CSS de 2 colunas - 1a. Parte
Publicado em: 12/08/2005[ próximo » ]
Objetivo
Neste tutorial mostro uma técnica para construção de um layout CSS constituido por um topo, duas colunas e um rodapé.
Ao contrário do layout construido com tabelas, as CSS nos oferecem variadas opções de construção de um mesmo layout, com o uso das propriedades de posicionamento.
Neste tutorial, nosso layout será construido com a técnica de "flutuar" as duas colunas usando a declaração float: left
Visão da página a construir
Para que você possa acompanhar os passos deste tutorial desenvolvi uma página web que iremos utilizar como base para o aprendizado.
Neste primeiro momento dê uma olhada na página base, sem preocupação em olhar o código de marcação XHTML, a folha de estilos e os detalhes visuais.
Procure identificar na página somente a sua compartimentação (ou seja suas áreas de conteúdos) que são o topo, a coluna secundária de links, a coluna principal de conteúdo e o rodapé.
Nota: A página tem as características de um blog, mas as técnicas de montagem do layout mostradas valem para qualquer tipo de página.
Os componentes de cada área da página base
Vamos a seguir, para cada uma daquelas áreas de conteúdos, fazer uma compartimentação dos blocos de conteúdo existentes dentro delas.
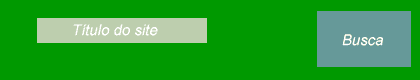
O topo
No topo podemos identificar dois blocos de conteúdo
- O título do site
- O formulário de busca

A coluna secundária
Na coluna secundária de links (à esquerda) podemos identificar cinco blocos de conteúdo:
- Perfil;
- Recentes;
- Arquivo;
- Blogroll;
- Parceiros.

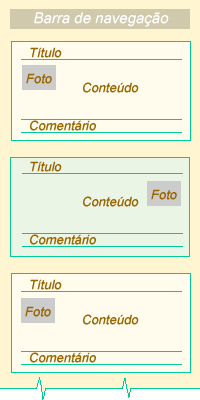
A coluna principal
Na coluna principal (à direita) podemos identificar dois blocos de conteúdo:
- Barra de navegação;
- Quadros de posts.
- Título;
- Conteúdo com foto opcional à direita ou esquerda;
- Comentários.
Nota: Observar que os quadros de posts alternam a cor do fundo

O rodapé
No rodape podemos identificar dois blocos de conteúdo
- Copyright;
- Selos de validação.

O código de marcação XHTML da página
Agora que você já conhece a estrutura da página com suas áreas de layout e grandes blocos de conteúdo, vamos ver como um navegador renderiza os conteúdos (somente a marcação XHTML) sem estilos e sem posicionamentos.
Notar que os conteúdos são apresentados na tela, na mesma ordem em que foi escrita a marcação (o código XHTML).
[ próximo » ]
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.