Posicionar um objeto ou página no centro da tela
Publicado em: 20/06/2004Atualizado em: 13/03/2011
Introdução
Nota: Se você está à procura de uma técnica CSS para centrar horizontalmente uma página na tela consulte este tutorial.
Neste tutorial vou mostrar a técnica CSS para posicionar um objeto ou uma página com altura definida no meio da tela do monitor do usuário, ou seja centrar na horizontal e na vertical, independente da resolução. Ao final da leitura desse tutorial você estará capacitado a posicionar com uso das CSS um objeto em qualquer lugar na tela, do monitor do usuário.
Posicionando uma imagem
Vou iniciar mostrando como posicionar uma imagem na tela.
Usarei a imagem abaixo que nomeei de logo.gif:

O código HTML que coloca a imagem na tela é mostrado a seguir.
<body>
<img src="logo.gif" width="220" height="80" alt="logo do site Maujor" />
</body>
Página mostrando a renderização do código acima
Como você observou, a imagem está posicionada no canto superior esquerdo da tela com as margens superior (aproximadamente 20px) e esquerda (aproximadamente 10px) padrão, variando conforme o navegador usado.
Vamos a seguir atribuir um id para a imagem e estilizar o posicionamento da id. Escolhi o nome imgpos para o id da imagem e o HTML agora é:
<body>
<img src="logo.gif" width="220" height="80" alt="logo do site Maujor" id="imgpos" />
</body>
As regras CSS para posicionamento.
A propriedade CSS que possibilita posicionar um elemento qualquer (no nosso caso o elemento img que tem a id="imgpos") é a propriedade position complementada pelas propriedades left e top. O valor absolute para a propriedade position quando declarado para um elemento X controla a posição do elemento tomando como origem do sistema de coordenadas o canto superior esquerdo do primeiro box ancestral de X que tenha sido posicionado com os valores fixed, relative ou absolute (Ver o tutorial Posicionando relativamente o absoluto). Caso não exista um elemento ancestral posicionado, a origem do sistema de coordenadas será o canto superior esquerdo da tela.
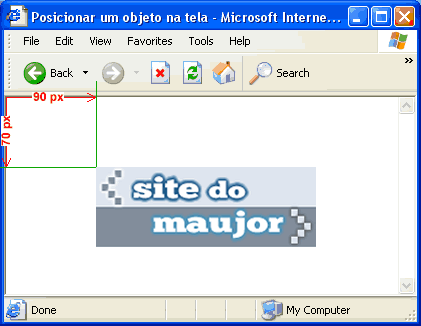
A regra CSS mostrada a seguir posiciona de forma absoluta em relação ao canto superior esquerdo da tela o elemento com id="imgpos" .
#imgpos {
position: absolute;
left: 90px; /* posiciona a 90px para a esquerda */
top: 70px; /* posiciona a 70px para baixo */
}
Observe a figura explicativa.

Notar que regra CSS a definição da posição absolute e das coordenadas (left ) que define o quanto a imagem dista da margem esquerda e (top) que define o quanto a imagem dista do topo.
A referência, como já foi dito acima é o canto superior esquerdo da tela e o ponto que ocupa a posição definida é o canto superior esquerdo da figura ou elemento posicionado.
IMPORTANTE: Você poderá alterar as referências da tela e consequentemente da figura ou elemento posicionado, mudando as propriedades para right e bottom . E valem as combinações para os quatro cantos da tela.
left e top: referência é o canto superior esquerdo;
left e bottom: referência é o canto inferior esquerdo;
right e top : referência é o canto superior direito;
right e bottom: referência é o canto inferior direito.
Qualquer unidade de medida CSS pode ser usada para definir as coordenadas, inclusive medidas relativas como, por exemplo, porcentagens.
Assim é válido declarar:
#imgpos {
position: absolute;
left: 50%;
top: 50%
}
Desafio:
Você seria capaz de interpretar a regra acima e imaginar qual a posição ocupada pelo logo na tela já que a regra diz: posicione 50% para a esquerda e 50% para baixo na tela.
Página mostrando a posição ocupada pelo logo
Era esta a posição que você imaginou? Ou imaginou a figura no centro da tela?
Lembre-se o ponto que está a 50% do topo e 50% para a esquerda é o canto superior esquerdo da figura.
A figura não está no centro da tela. Volte lá e confira!
Posicionando no centro da tela
Conseguimos posicionar o canto superior esquerdo da figura no meio da tela com os valores declarados em porcentagens. E agora, para que o CENTRO da figura ocupe o meio da tela basta arrastar a figura para a esquerda e para cima de um valor igual a:
para a esquerda: metade da largura da figura;
para cima: metade da altura da figura.
A figura é um retângulo de 220 x 80 e os valores para arrastar são:
para a esquerda: 220px/2 = 110px;
para cima: 80/2 = 40px.
A propriedade CSS que determina o afastamento em volta dos elementos é margin.
Como a figura deve ser arrastada para a esquerda basta declarar uma margin-left negativa!
E o arrastar para cima consegue-se com uma margin-top negativa!
Página mostrando o logo no centro da tela.
E o código completo da página para seus estudos.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Posicionar um objeto na tela</title>
<style type="text/css">
#imgpos {
position:absolute;
left:50%;
top:50%;
margin-left:-110px;
margin-top:-40px;
}
</style>
</head>
<body>
<img src="logo.gif" width="220" height="80"
alt="logo de 220 por 80 pixel" id="imgpos">
</body>
</html>
Aplicando a técnica para uma página web
Você poderá aplicar esta técnica para posicionar uma página inteira no centro da tela. Isto só faz sentido prático quando a página tem altura reduzida e menor do que a altura total da tela. Se você tem uma página de entrada no site do tipo "Clique aqui para entrar" e que normalmente tem um design de dimensões reduzidas, poderá colocá-la no meio da tela com esta técnica.
Nota: A página que você vai visualizar foi desenvolvida com tabelas à maneira ultrapassada de projetar web sites. Usei um código HTML "ruim" apenas como ilustração da técnica, no entanto, ela é válida para sites desenvolvidos segundo os Padrõies Web.
Página de código ruim, exemplificando a técnica de centralização
O código fonte da página, mostra o uso da técnica.
Conclusões
Posicionar um elemento no centro da tela é uma tarefa bem simples com uso das CSS. Como você já deve ter concluido, usando esta técnica pode-se posicionar um elemento HTML em qualquer lugar na tela do usuário, tanto usando medidas absolutas como valendo-se de medidas relativas.
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.