React exports, imports e defaults

Introdução
No processo de desenvolvimento de nossos projetos, frequentemente a partida é dada com uso de um template pronto ou gerando uma estrutura de pastas usando a linha de comando.
Por acaso você já notou a quantidade de trechos de código (snippets) que são incluidos nos scripts de partida e que aceitamos como certos sem sequer saber para que servem ou como funcionam?
Um desses snippets que chamou minha atenção foi aquela linha de código que exporta o componente App quando você cria um projeto React conforme mostrado a seguir.
class App extends Component {
render() {
return (
<h1>Minha aplicação React.</h1>
)
}
}
export default AppNessa matéria eu gostaria de examinar o que está por trás desse poderoso trecho de código e entender para que ele serve e o que faz.
Módulos na ES6
A ECMAScript, especificação na qual a JavaScript se baseia, criou o conceito de módulos na ES6.
Módulo é uma unidade independente de código, auto contida. Um módulo destina-se a disponibilizar seus conteúdos para outros módulos usando a diretiva (ou palavra reservada) export. É possível, também, consumir-se conteúdos de outros módulos usando a diretiva import.
O código mostrado anteriormente exemplifica a maneira como React usa esse conceito para passar conteúdos de um componente para outro.
Um passo de cada vez
Vamos examinar a linha de código mostrada a seguir.
export default App- Primeiro encontramos a diretiva
exportcuja finalidade é a de expor (ou disponibilizar) os conteúdos deApppara outros módulos. - A seguir temos a palavra reservada
default.
default é uma das maneiras de se exportar os conteúdos de um módulo previstas na ES6 (export default). A palavra reservada default informa que se você está importando aquele módulo (no caso App) e não especificou explicitamente qual ou quais conteúdos está importando, todos os conteúdos do módulo serão importados! Cada módulo admite um e somente um export default.
- Por último, naquela linha de código, encontramos o nome do conteúdo que estamos exportando que no caso é
App.
Ok, vamos exportar
Uma vez que o módulo App é exportável podemos usar seus conteúdos em outro módulo desde que o importemos nesse outro módulo usando a diretiva import como mostrado a seguir.
import App from "./App"Quando você cria um projeto React a linha de código mostrada acima aparece no arquivo index.js.
Essa é a sintaxe para importarmos todo o conteúdo de um módulo. É interessante notar que, nesse exemplo, App foi a palavra escolhida para nomear os conteúdos do módulo. A linha de código está dizendo o seguinte: você não especificou um conteúdo do arquivo ./App então eu vou mandar todos os conteúdo nomeados para exportação e o nome escolhido App tem o propósito de criar uma referência para o módulo.
Na verdade, no import não é obrigatório nomear-se com o mesmo nome do arquivo App. Trata-se APENAS de se definir um nome de referência.
import QualquerNome from "./App"No código mostrado acima QualquerNome continua sendo uma referência ao componente App! Você pode usar, literalmente, qualquer nome no lugar QualquerNome (PascalCase).
★Nota do tradutor: Criei uma página no codeSandBox para demosnstrar o uso de QualquerNome no arquivo de importação. Consulte o exemplo criado pelo Maujor (abre em nova janela)
Quando não há default ou imports nomeados
Que tal exportar separadamente diferentes conteúdos de um módulo, ou seja, conteúdos não default? Como seria isso?
export class App extends Component {
render() {
return (
<h1>Minha aplicação React.</h1>
)
}
}O código mostrado acima é idêntico ao mostrado no início dessa matéria, exceto que não usa a diretiva default.
Ele funciona da mesma maneira, contudo não pode ser importado da mesma maneira. Se você tentar importar cconforme mostrado a seguir.
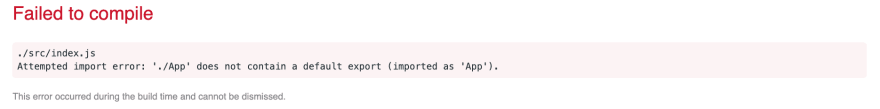
import App from "./App"Vai receber de volta um erro como mostrado na imagem a seguir.

Nesses casos a declaração import não consegue reconhecer o nome App!
Sem um export default no módulo é necessário nomear explicitamente o que pretendemos importar. Na ES6 isso é previsto como importação nomeada (named import).
import {App} from "./App"Na sintaxe acima usou-se a funcionalidade ES6 destructuring — { } — para dizermos que queremos importar todos os conteúdos de App que se encontram dentro daquele módulo.
Importando tudo!
Uma vez que é possível exportar múltiplos conteúdos de um módulo é necessário também um meio de se importar mais de um conteúdo. Isso é possível desde que se conheça os nomes dos conteúdos.
Considere o módulo mostrado a seguir.
export class App extends Component {
render() {
return (
<h1>Minha aplicação React.</h1>
)
}
}
export const Dev = () => {
return "Olá Mundo - Eu sou Dev";
};
export const Post = () => {
return "Eu sou o retorno do componente Post";
};
export default App;Assim, podemos ter um default e vários named exports em um único módulo e sermos capaz de importá-los separadamente ou juntos como mostrado a seguir.
import {App, Dev, Post} from "./App"Feito!
★Nota do tradutor: Criei uma página no codeSandBox para demonstrar o uso de import default e import named. Consulte o exemplo criado pelo Maujor (abre em nova janela)
Conclusão
Quando você examina as partes que compõem o código fica mais fácil entendê-lo. É muito comum e quase que regra geral aceitarmos passivamente trechos de código padrão em frameworks sem sequer tentarmos entendê-los. Ao escrever essa matéria também tive a inteção de despertar sua curiosidade e motivá-lo a explorar e entender tudo o que você encontra em códigos prontos! Certamente esse hábito fará de você um programador muito melhor.
(1) — A presente tradução foi adaptada, ou seja, antes de ser uma tradução rígida ela expressa a interpretação que eu dei aos textos originais criados pela autora.
Conheça os livros do Maujor®
Visite o site dos livros do Maujor.

Os sites do Maujor estão hospedados na DialHost.