Estilizando a barra de rolagem do Internet Explorer
Publicado em: 17/12/2003As restrições ao estilizar uma barra de rolagem
Uma prática bastante comum e difundida entre designers é a de se estilizar a barra de rolagem do navegador, integrando-a ou até em alguns casos constrastando-a com as cores do documento HTML.
Se você decidir adotar esse tipo de estilo para a barra de rolagem esteja ciente do seguinte:
1-) só vai "funcionar" em navegadores Internet Explorer 5.5+;
2-) não está prevista nas web standards. É uma funcionalidade disponível a um só tipo aplicação de usuário, ou seja, o MSIE;
3-) qualquer prática de estilização que interfira diretamente com o navegador do usuário, pode estar dificultando acessibilidade ou conflitando com preferências pessoais.
4-) use todo seu esforço e poder de persuasão no sentido de convencer seu cliente a não adotar esta prática. Isto é uma tecnologia proprietária e deve ser evitada.
As propriedades disponíveis para estilizar a barra de rolagem
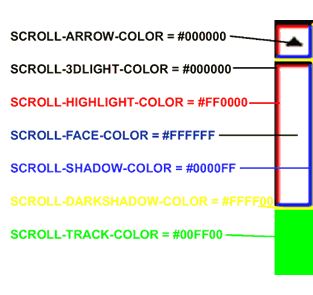
São sete as áreas de uma barra de rolagem as quais você pode mudar a cor, conferindo-lhe um aspecto personalizado.
Estas áreas são mostradas na figura abaixo:

Lembrando a sintaxe das regras CSS: seletor { propriedade: valor;}
que no caso da barra de rolagem resulta na sintaxe geral:
body { scrollbar-local-cor: valor da cor;}
O seletor a aplicar a regra CSS é o elemento body e o valor é a cor.
Assim, a regra CSS para estilizar a barra de rolagem segundo a figura acima é:
<html>
<head>
<style type="text/css">
body {
scrollbar-arrow-color:#000000;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#FF0000;
scrollbar-face-color:#FFFFFF;
scrollbar-shadow-color:#0000FF;
scrollbar-darkshadow-color:#FFFF00;
scrollbar-track-color:#00FF00;
}
</style>
</head>
<body>
conteúdo do documento
</body>
</html>Barra de rolagem na esquerda da tela
Talvez você queira (sei lá por que razão!) mudar a posição da barra de rolagem vertical, deslocando-a para o lado ESQUERDO.
Com CSS, você pode valer-se da propriedade direction e o valor rtl (right to left ) aplicada no elemento body.
body { direction: rtl;}
Acrescente esta regra no código mostrado acima e veja o resultado no navegador.
Nota: Coloque um texto qualquer no documento. Você verá que a barra de rolagem foi para o lado esquerdo, mas o texto foi para o lado DIREITO.
Para voltar o texto para sua posição normal basta acresentar mais uma regra CSS, dizendo para o texto se alinhar a esquerda
body { text-align:left;}
Experimente este código:
<html>
<head>
<style type="text/css">
body {
scrollbar-arrow-color:#000000;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#FF0000;
scrollbar-face-color:#FFFFFF;
scrollbar-shadow-color:#0000FF;
scrollbar-darkshadow-color:#FFFF00;
scrollbar-track-color:#00FF00;
direction: rtl;
text-align:left;
}
</style>
</head>
<body>
<p>Aqui um texto qualquer</p>
</body>
</html>Mas vá por partes: acrescente a primeira regra e veja no navegador, depois acrescente a segunda e veja a alteração.
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.