O painel Styles do DWMX 2004 - 3a Parte
Publicado em: 10/08/2004Finalidade
Neste tutorial mostrarei a utilização do painel Styles do Dreamweaver funcionando como um editor de folhas de estilo em cascata.
Este tutorial compõe-se de uma sequência de 06 (seis) documentos HTML (Introdução mais 1a.Parte até 5a. Parte) cujos links encontram-se no início e no fim do tutorial.
Para otimizar o aprendizado deste tutorial é necessário que você já tenha lido e entendido as partes anteriores de vez que uma parte é sequência da anterior.
[Introdução] [1a.Parte] [2a.Parte] [3a.Parte] [4a.Parte] [5a.Parte]
A estilização da linha horizontal <hr>
Na página padrão logo abaixo da lista existe uma linha horizontal <hr> que também pode ser estilizada e é o que faremos a seguir:
Recordando:
1-) Se o painel Styles não estiver visível no Dreamweaver, tecle Shift + F11 para trazer o painel do CSS Styles;
2-) Clique no ícone com um sinalzinho de + (mais) para abrir a caixa de diálogo New CSS Style;
3-) Na caixa que se abre digite
Tag: hr - marque Tag (redefines the look of a especifc tag)
e This document only;
4-) Clique OK e veja figura a seguir
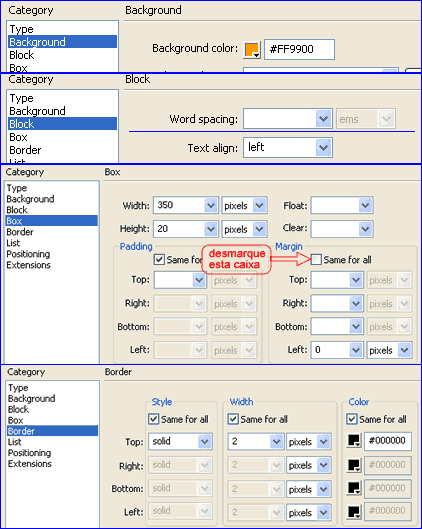
Estilize <hr> adotando os seguintes parâmetros:

Clique OK.
Ver a estilização da linha horizontal na página padrão
A estilização do rodapé
Observe no código que o rodapé consta de três parágrafos.
Vamos criar uma classe para estilizar os três parágrafos do rodapé e daremos o nome roda-um .
Se você está reproduzindo os passos deste tutorial altere no código o seguinte:
O código atual:
<p>© Todos os direitos reservados</p>
<p>Tutorial de autoria de Maurício Samy Silva</p>
<p>Dreamweaver® é marca registrada da Macromedia</p>
A alteração a fazer:
<p class="roda-um">© Todos os direitos reservados</p>
<p class="roda-um">Tutorial de autoria de Maurício Samy Silva</p>
<p class="roda-um">Dreamweaver® é marca registrada da Macromedia</p>
E agora vamos estilizar a classe .roda-um para os parágrafos do rodapé.
1-) Tecle Shift + F11 para trazer o painel do CSS Styles;
2-) Clique no ícone com um sinalzinho de + (mais) para abrir a caixa de diálogo New CSS Style;
3-) Na caixa que se abre digite
Selector Type: Class (can apply to any tag) - This document only - Name: .roda-um;
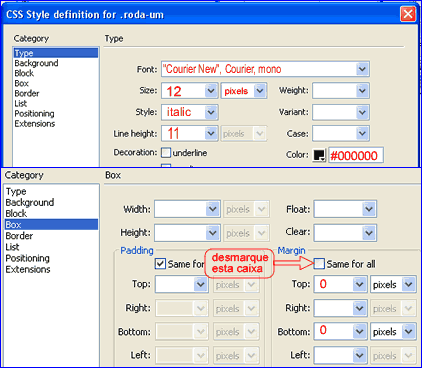
4-) Clique OK e veja figura a seguir

Ver a estilização do rodapé na página padrão
[Introdução] [1a.Parte] [2a.Parte] [3a.Parte] [4a.Parte] [5a.Parte]
Conheça os livros do Maujor®
Ir para a página de entrada nos sites dos livros.