:: CSS desde o início ::
Autor: Joe Gillespie
URL do original: https://www.wpdfd.com/editorial/basics/index.html
Título original: CSS from the Ground Up
Traduzido com autorização expressa do autor
Etapa número 8 - Personalizando DIV's
ID's
Ao criar seus boxes com definições de estilos segundo suas necessidades, não estarão disponíveis elementos HTML para adicionar à eles. Você terá que inventar os seus próprios.
Provavelmente haverão alguns ou talvez muitos boxes CSS <divs> em uma página e assim devemos dar-lhes nomes que os identifique. Isto é feito através de um 'identificador' - que abreviadamente denominamos id. Uma id deve ser única por box e identifica um box na sua página, permitindo que tanto você quanto o navegador saibam como apresentar o box com aquele nome.
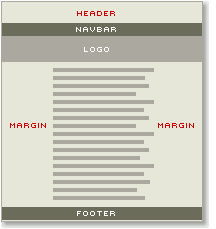
Um exemplo simples ocorre quando você divide sua página em três áreas horizontais. Um topo ('header') contendo um logotipo e uma barra de navegação. A seção do meio a seguir contém textos e imagens. E embaixo teremos o rodapé ('footer') com os direitos autorais e uma reprodução da barra de navegação superior.
Este exemplo foi construido com 5 (cinco) boxes horizontais, sendo os dois boxes a mais, para a barra de navegação e o logotipo, que foram posicionados logo abaixo do topo.

Observe que a margem à direita é menor que à esquerda para compensar visualmente as diferenças de comprimento das linhas à direita, proporcionando melhor noção de centralização.
Nas definições de estilos usamos um símbolo # ('tralha') antes do nome que identifica 'id' o box.
#header {...}
#navbar {...}
#logo {...}
#midsection {...}
#footer {...}
Então colocamos as definições de estilo para o box, dentro de sua respectiva 'id' como mostrado abaixo...
<div id="header">...</div> <div id="navbar">...</div> <div id="logo">...</div> <div id="midsection">...</div> <div id="footer">...</div>
Caso tenhamos declarado estilos para o corpo da página 'body', nossos boxes herdarão aqueles estilos. Qualquer estilo que você declare para o box tem prioridade sobre aquele declarado para 'body'. Isto é o efeito 'cascata'.
Classes
Em alguns casos você irá se utilizar do mesmo box por várias vezes em uma página. Suponha que você queira dividir a seção central da página mostrada em dois ou mais boxes separados. Neste caso poderemos reutilizar um box em lugar de criar vários. Um box que pode ser reutilizado é nomeado com uma classe. Exatamente como se tem 'classes' de flores ou insetos, uma classe aqui é basicamente um mesmo box com conteúdo diferente. Para mostrar que temos uma 'classe' e não uma 'id' única, usamos um . (ponto) em lugar de uma # ('tralha').
.midsection {} pode ser agora usado quantas vezes quisermos e a sintaxe para a div é conforme mostrado abaixo...
<div class="midsection">...</div> <div class="midsection">...</div> <div class="midsection">...</div>
Span
Classes (mas não IDs) podem ser aplicadas em fragmentos de textos. Se desejarmos que algumas palavras do texto tenham a cor vermelha, criamos uma classe chamada .redtext
.redtext { #c00 }
<span class="redtext">This is red text!</span>
Em lugar de colocar as palavras que queremos em vermelho, dentro de <div>...</div> , usamos <span>...</span>. Isto é conhecido como elemento inline por aplicar-se a uma porção de texto dentro de uma <div>...</div>
Use <span>...</span> sempre que você quiser estilizar diferentemente uma porção de texto que difere do texto como um todo. Isto pode ser para cor, família de fonte, tamanho, peso ou qualquer outra propriedade.
Assim, em CSS, existem elementos nível de bloco que são boxes com uma única ''id' ou uma 'classe' reutilizavel. Podemos ainda ter os elementos inline que se referem a um nível de caracteres.
Agora estamos começando a chegar em algum lugar.
Navegação pelo tutorial
- » Introdução - página básica
- » Folha de estilos
- » Estilizando texto
- » Mais texto
- » As listas
- » Os links
- » Boxes CSS
- » DIV's
- » Juntando tudo
- » DOCTYPE
- » Estilos externos
- » Estilizando tabelas
- » Estilizando formulários
- » Browsers
- » O futuro
Criado em: 2005-04-12